最近剛好遇到一個需求就是在傳統的Asp.net Web Forms中要使用到下拉多選(MultiSelect DropDown)功能,當然Web Form可以用傳統的ListBox控制項很簡單來做到,但現在像Bootstrap等等前端框架一堆可以做出更好看更強的下拉多選功能,所以就研究了一下發現其實要在Web Form專案中去使用並不難,下面就來做個簡單Sample。
首先加入一個ListBox控制項,而Button 按下後則會在Label顯示當前選擇的選項
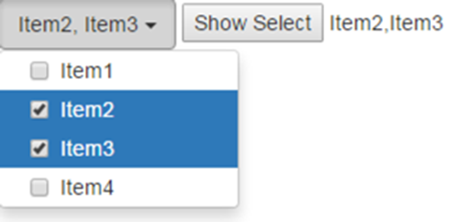
接著引用相關Jquery、Bootstrap等等JS和CSS檔案,並在ready事件中找到剛剛的ListBox去呼叫multiselect()
雖然變成了Bootstrap控制項但在Button Click中取得選擇Item的程式都一樣
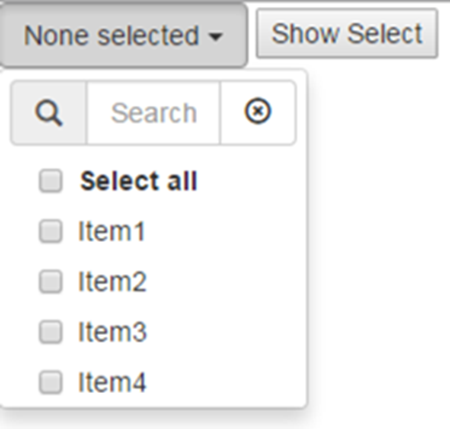
另外也可以參考Bootstrap Multiselect它的文件說明去加入全選按鈕或filter文字方塊,這些都不會影響後端程式碼取Item的方式
利用這方式就算是傳統的Web Forms專案一樣可以很簡單的去使用Bootstrap控制項,而且後端C# code也可以一樣取到值
Reference
http://www.codewithasp.net/2015/04/jquery-multiselect-dropdown-in-aspnet.html





0 意見:
張貼留言