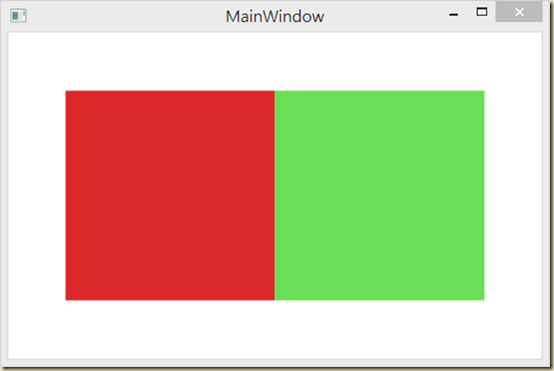
這個範例就是在WrapPanel容器中放入兩個Rectangle物件,選用WrapPanel是因為它有自動將內部物件排列的特性,等下套用RenderTransform與LayoutTransform兩種的時候就可以明顯看出差別
<Window x:Class="WpfApplication2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <WrapPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <Rectangle Fill="#FFDC2828" Width="200" Height="200" /> <Rectangle Fill="#FF69DE57" Width="200" Height="200" /> </WrapPanel> </Window>

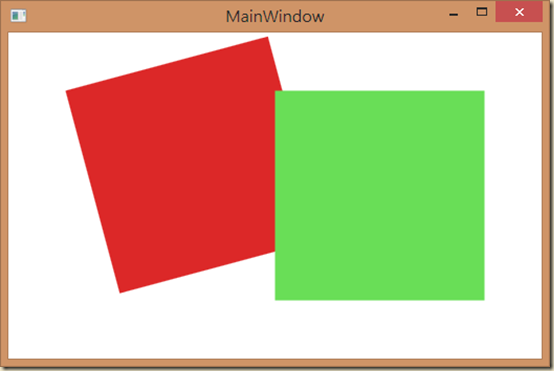
接著套用RenderTransform在第一個紅色矩形上,並使用RotateTransform來讓它旋轉,這時可以看出綠色矩形並不會被紅色矩形使用的轉換(Transform)所影響
<Window x:Class="WpfApplication2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <WrapPanel VerticalAlignment="Center" HorizontalAlignment="Center" > <Rectangle Fill="#FFDC2828" Width="200" Height="200" > <Rectangle.RenderTransform> <RotateTransform Angle="345"/> </Rectangle.RenderTransform> </Rectangle> <Rectangle Fill="#FF69DE57" Width="200" Height="200" /> </WrapPanel> </Window>

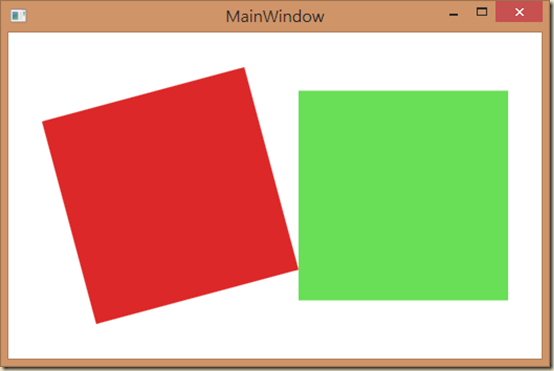
同樣做法再把紅色矩形的RenderTransform改成LayoutTransform,這時可以發現到紅色矩形套用的旋轉影響到了綠色矩形的排列,也因為WrapPanel的特性所以綠色矩形就會自動接在旋轉後的紅色矩形位置去排列
<Window x:Class="WpfApplication2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <WrapPanel VerticalAlignment="Center" HorizontalAlignment="Center" > <Rectangle Fill="#FFDC2828" Width="200" Height="200" > <Rectangle.LayoutTransform> <RotateTransform Angle="345"/> </Rectangle.LayoutTransform> </Rectangle> <Rectangle Fill="#FF69DE57" Width="200" Height="200" /> </WrapPanel> </Window>

所以從這個簡單的小範例就可以知道RenderTransform與LayoutTransform的差異在於RenderTransform只會改變套用物件本身的外觀,並不會影響到版面的配置,而LayoutTransform則不只改變了外觀,同時也改變了版面的真正配置,再搭配上不同的容器特性就有可能會影響到其他物件了。



0 意見:
張貼留言