在Windows Phone Toolkit中HubTile控制項可以用來製作APP內的動態磚,而HubTile預設的狀態是會隨機進行更換的,所以HubTile有時會翻轉或者也可能很久都沒動靜等等,不過雖然HubTile並沒有提供相關的方法或屬性可以操控它的狀態,但其實可以透過VisualStateManager直接指定HubTile要變換到哪種狀態,就可以控制它的行為了
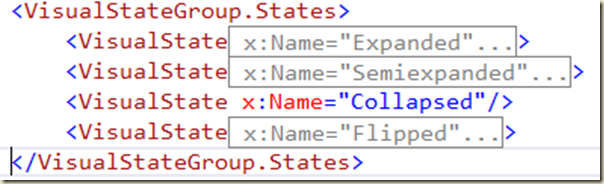
而要透過VisualStateManager去指定狀態,就必須要先了解HubTile有哪些的States,這個可以透過下載Windows Phone Toolkit 的Source Code後,在Microsoft.Phone.Controls.Toolkit.WP8這個專案底下的Themes\Generic.xaml 中找到關於HubTile的VisualState定義,可以看到如圖所示共有以下四種狀態: Expanded、Semiexpanded、Collapsed、Flipped
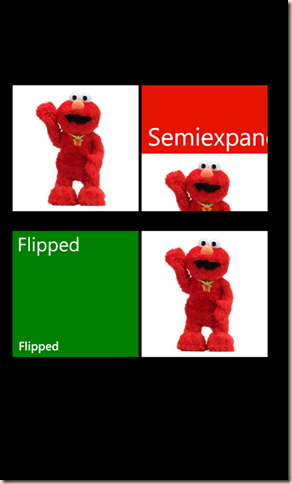
而在此範例則用4個HubTile,然後點選後分別變換到4種不同狀態,而要控制狀態就是使用VisualStateManager的GoToState方法,所以利用這樣簡單的方式就可以控制HubTile的狀態行為囉!





0 意見:
張貼留言